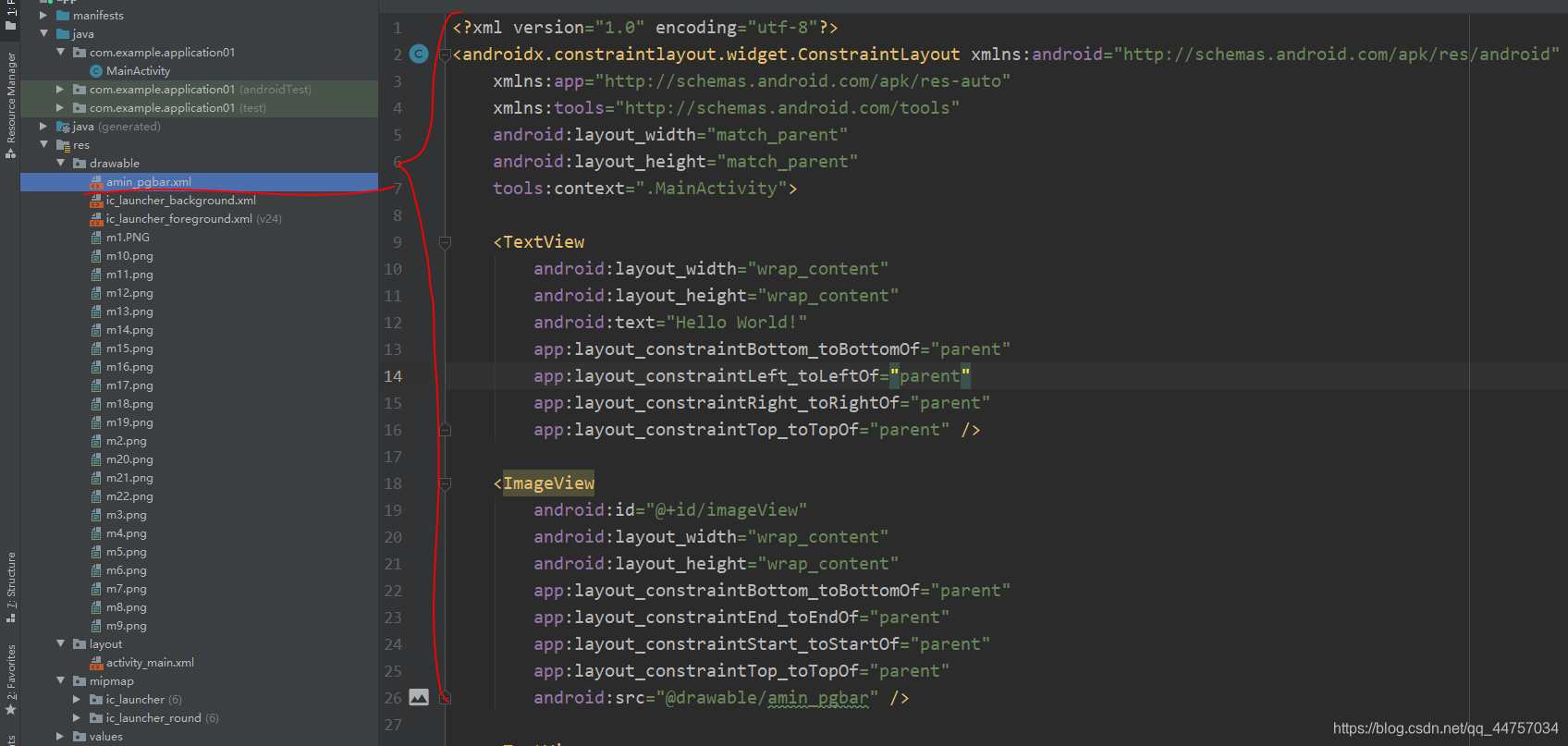
android:layout_marginLeft=“88dp”
android:layout_marginTop=“244dp”
android:text=“Python”
android:textSize=“25sp”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent” />
</androidx.constraintlayout.widget.ConstraintLayout>






















源代码
<?xml version="1.0" encoding="utf-8"?><item
android:drawable=“@drawable/m1”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m2”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m3”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m4”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m5”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m6”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m7”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m8”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m9”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m10”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m11”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m12”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m13”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m14”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m15”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m16”
android:duration=“200”
/>
<item
an
droid:drawable=“@drawable/m17”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m18”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m19”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m20”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m21”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m22”
android:duration=“200”
/>

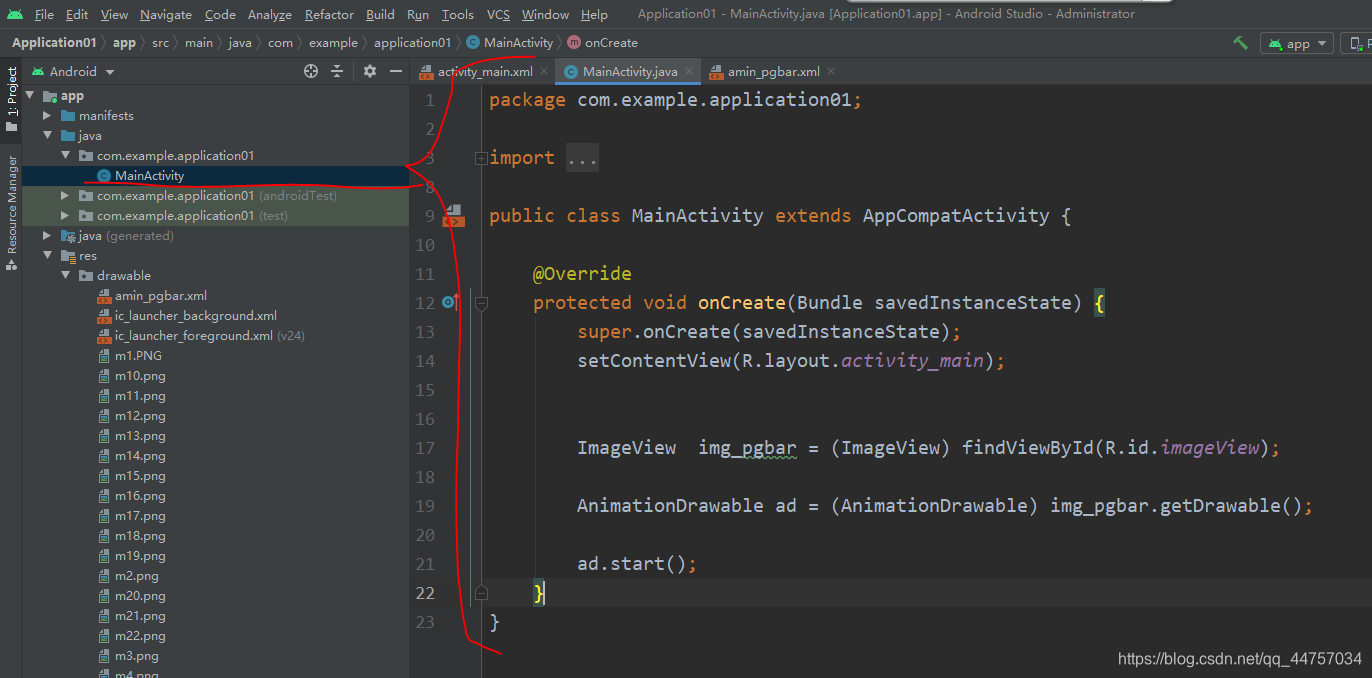
package com.example.application01;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView img_pgbar = (ImageView) findViewById(R.id.imageView);
AnimationDrawable ad = (AnimationDrawable) img_pgbar.getDrawable();
ad.start();
