功能要求
1、折线图,展示每天对应的一个时间片段
2、echarts Y轴展示时间片段,如:['00:00','03:00','05:15']
3、X轴展示日期,如:['xx年xx月xx日']
后端返回的数据结构,如
[
{
xAdate:"2024-06-15",
data:"16:00",
adata:"",
},
{
xAdate:"2024-06-16",
data:"05:00",
adata:"",
},
{
xAdate:"2024-06-17",
data:"12:00",
adata:"",
},
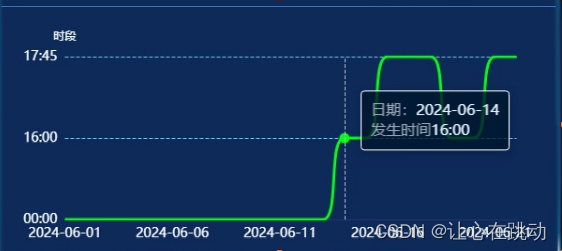
]效果图

代码构思
- 通过后端返回的数据,无法实现该功能
- 通过后端返回的时间片段,来做Y轴的展示,组合成一个新数组,同时要考虑数据的“去重”和“排序”
- 要记录下来,后端的返回的时间片段,对应的Y轴新组合数组的索引,记录在对应天数中,通过循序索引拿出来,来做 series data 数据
- echarts tooptip 鼠标展示,需要做特殊处理,通过 formatter 自定义 结构数据,通过返回的索引,查找Y轴对应的时间片段,展示出来
注意事项 -- Y轴时间片段后端返回的是否[‘00:00’]
没有的时候 索引要+1
Y轴如何展示时间片段
1、第一种通过 type类型设置time 来展示
2、 第二种通过 formatter 方法来展示

3、注意事项
Y轴要设置为整数 "minInterval:1"
数据处理 ---- (重点)
// 将时间字符串转换为分钟数进行比较
converData(timeStr) {
const parts = timeStr.split(':').map(Number);
return parts[0] * 60 + parts[1];
}
// 对时间数组去重并排序
sortTime(times) {
const uniqueTimes = [...new Set(times)]; // 去重
uniqueTimes.sort((a, b) => converData(a) - converData(b)); // 排序
return uniqueTimes;
}数据处理和赋值代码
let timeArr =[];
let xAxi =[];
let dataSer = []; // 后端数据赋值
let seri =[];
let xAxSeri =[];// series -- 数据渲染
dataSeri = '后端数据'
dataSeri.forEach((item)=>
timeArr.push(item.xxx); // 时间片段
xAxi.push(item.xxx);// 日期
});
seri = this.sortTime(timeArr);
if(seri.includes("00:00")){
for(let i=0;i< seri.length; i++){
for(let j=0;j< dataseri.length; j++){
// xxx -- 时间片段
if(dataseri[j].xxx == seri[i]){
// a 后端定义好一个属性存放索引
dataSeri[j].a = i+1;
}
}
}
}else {
for(let i=0;i< seri.length; i++){
for(let j=0;j< dataseri.length; j++){
// xxx -- 时间片段
if(dataseri[j].xxx == seri[i]){
// a 后端定义好一个属性存放索引
dataSeri[j].a = i+1;
}
}
}
}
dataseri.forEach((item) =>{
xAxSeri.push(item.a);});
});
this.$nextTick(()=>{
this.yAxData= seri.includes("00:00")? seri:["00:00",...seri];
this.xAxData = xAxi;
this.seriesData= xAxSeri;
this.init();
});echarts 整体代码
注意 getYaxis 方法
let option = {
tooltip:{
trigger:"axis"
backgroundcolor:"rgba(0,22,46,.8)",,//设置背景颜色
textstyle:{
color:"#9ba6b4",
fontsize: 14,
},
formatter:(item)=> {
return `<span>日期:</span><span style='color:#e9f3ff'>${item[0].name}</span><br/>
<span>发生时间</span><span style='color:#e9f3ff'>${this.yAxData[item[0].value]}</span>
`
},
},
grid:{
top:"20%",
left:"5%",
right:"8%",
bottom:"6%",
containLabel: true,
},
XAxis:[
{
type:"category",
boundaryGap: false,
axisLine:{
show: true,
linestyle:{
color:"#26367A",
},
},
splitArea:{
show: false,
},
axisLabel:{
textstyle:{
color:"#fff",
fontsize: 14,
},
},
axisTick:{
show: false,
},
splitLine:{
show: false,
},
data: this.xAxData,
},
],
yAxis:[
{
name:"时段",
nameTextstyle: {
color:"#fff",
},
type:"value',
axisLine:{
show: false,
},
axisLabel:{
textstyle:{
color:"#fff",
fontsize:"14",
},
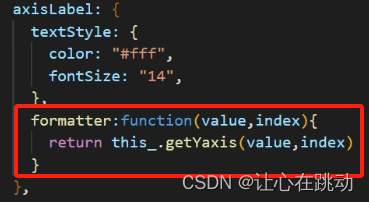
formatter:function(value,index){
return this .getYaxis(value,index)
},
},
minInterval:1,
splitLine:{
show: true,
linestyle:{
type: "dashed",
color:"#6fc2f1",
},
},
}
],
series :[
{
type: "line",
data: this.seriesData,
symbolsize:10,
symbol:"circle",
smooth: true,
showSymbol: false,
linestyle:{
width: 2,
color:"#O0ffOc",
},
itemstyle:{
normal:{
color:"#00ff0c”,
linestyle:{
color:"#00ff0c”,// 线的颜色
},
},
},
}
],
}
getYaxis(value,index){
const arr = this.yAxData
if(index< arr.length){
return arr[index]
}
}