目录
一、BOM编程是什么
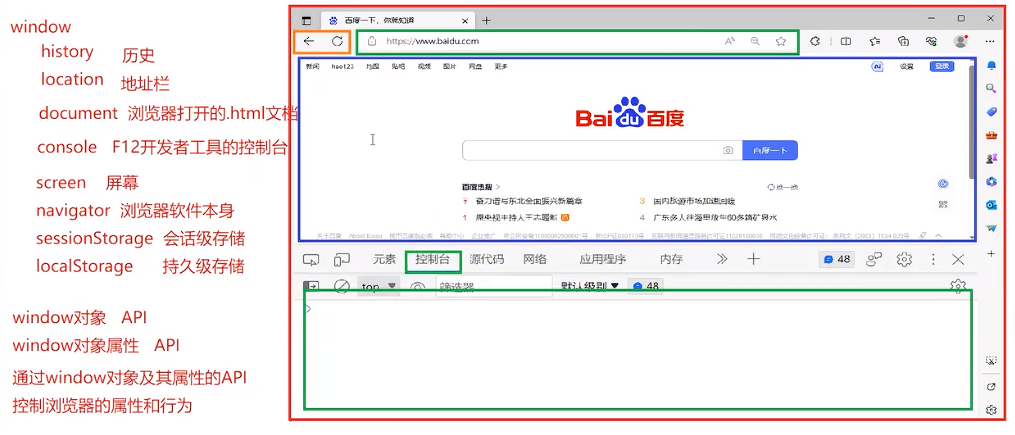
当我们使用浏览器打开一个网页窗口时,此窗口会有一系列看得见和看不见的东西组成。比如:地址栏、浏览网页历史的前进和后退、网页主体内容、通过F12打开的浏览器控制台以及浏览器要存储数据的位置等组件构成。JS为了操作用户打开的浏览器页面窗口等各个部分于是将其窗口的各个组件抽象成一个的对象、并将用户打开的窗口也抽象成一个对象,然后将抽象的各组件对象封装在window对象内作为window对象的属性;这样开发者就可以通过使用window对象中封装的方法API和其属性对象中的方法API来控制浏览器的属性和行为。这一系列由window对象及其组合、封装的其它对象就被称为BOM。

二、window对象的常用方法
window对象是浏览器在解析html文档时自己创建的对象,用户无需使用new来自动创建。并且用户在使用window对象中的属性和API方法时可以省略"window.方法()"而直接调用其属性和API方法。
1、弹窗API方法
window.alert("提示弹窗")
window.prompt("输入弹窗,以字符串的形式返回用户输入的内容")
window.confirm("确认取消框")
2、计时器任务方法
window.setTimeout("处理函数",倒计毫秒时间)-----多少毫秒后自动调用处理函数(一次)
window.setInterval("处理函数",倒计毫秒时间)----每过多少毫秒后循环自动调用一次处理函数。
三、window对象的属性对象常用方法
1、history网页浏览历史
history.forward()-----浏览网页历史前进,只适用于当前窗口的浏览历史
history.back()------浏览网页历史后退,只适用于当前窗口的浏览历史
history.go(前进历史条数)----跳转到前进浏览历史的指定次数页面

2、location地址栏
location.href="URL"-----修改当前浏览窗口地址栏的地址并发起请求访问

3、数据存储属性对象
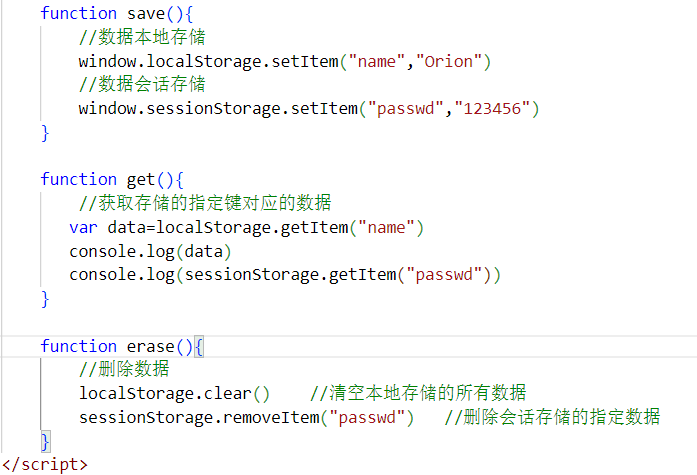
sessionStorage-----用于存储一些会话级的数据(当前窗口关闭在打开、数据删除,浏览器关闭数据删除)
localStorage-------用于存储一些持久级数据(当前窗口关闭在打开、数据仍还在,浏览器关闭数据删除)
*两个属性对象可以使用的方法:
localStoragesetItem("键","值")存储数据方法
getItem("键")获取存储的数据方法
removeItem("键")删除指定数据方法

4、console控制台
console.log()----向控制台打印数据。
@声明:“山月润无声”博主知识水平有限,以上文章如有不妥之处,欢迎广大IT爱好者指正,小弟定当虚心受教!