在很多场景中我们需要实现表格的高度自适应,即不同屏幕大小下需要使用不同的高度来设置表格,那么我们应该如何实现呢?
1.el-table实现高度自适应
通过以下代码可以实现表格根据屏幕进行自适应
设置表格的高度
<el-table ref="tableData"
:data="tableData" border
:data-key="'id'"
:height="tableHeight"
:max-height="tableHeight">
</el-table>
<script>
export default {
data: function () {
return {
tableData: [], // 表格数据
tableHeight:0, // 表格高度
};
},
mounted() {
//挂载window.onresize事件(动态设置table高度)
let _this = this;
window.onresize = () => {
if (_this.resizeFlag) {
clearTimeout(_this.resizeFlag);
}
_this.resizeFlag = setTimeout(() => {
_this.getTableHeight();
_this.resizeFlag = null;
}, 100);
};
},
created() {
this.getTableHeight();
},
methods: {
getTableHeight() {
let tableH = 200; //距离页面下方的高度
let tableHeightDetil = window.innerHeight - tableH;
if (tableHeightDetil <= 300) {
this.tableHeight = 300;
} else {
this.tableHeight = window.innerHeight - tableH;
}
console.log(this.tableHeight)
},
}
}
2.自适应的问题,数据变化后高度未更新
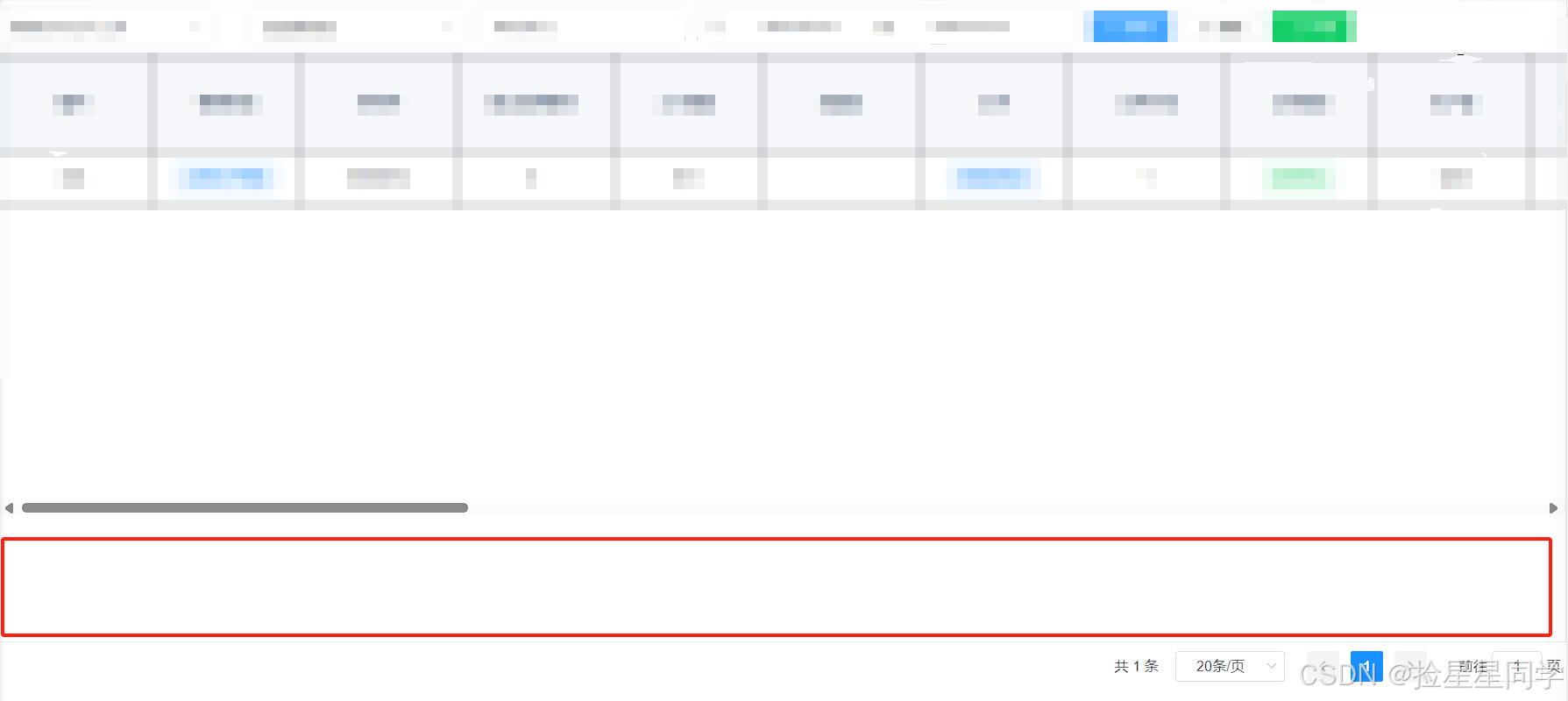
当我们自定义高度后,在查询数据时会出现以下的情况,我们表格高度不会撑满到我们实际给定的高度,如下图所示:
那么我们该如何修改呢?其实很简单,在你的查询方法里面添加如下代码即可:
this.$nextTick(() => {
this.$refs.tableData.doLayout();
});
注意:要在el-table表里面加ref的指向名称
现在我们在查询,高度也不会出现错误啦!如下图: