一、Vue工程化
1、环境准备
create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目。
提供了以下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
依赖环境:Node JS 是一个免费、开源、跨平台的JavaScript运行时环境,他让开发人员能够创建服务器、web应用、命令行工具和脚本。
NodeJS 安装完毕后,会自动配置好环境变量,我们验证一下是否安装成功,通过: node -v
npm:是Node JS 的软件包管理器。 与maven比较相似
配置全局安装路径->使用 管理员身份 运行命令行,在命令行中,执行如下指令:
npm config set prefix "D:\develop\NodeJS"切换为淘宝镜像,加速下载:
npm config set registry https://registry.npmmirror.com2、Vue项目简介
创建一个工程化的Vue项目,执行命令: 会安装create-vue脚手架工具。
注:要在哪里创建就在哪里打开命令行工具并创建
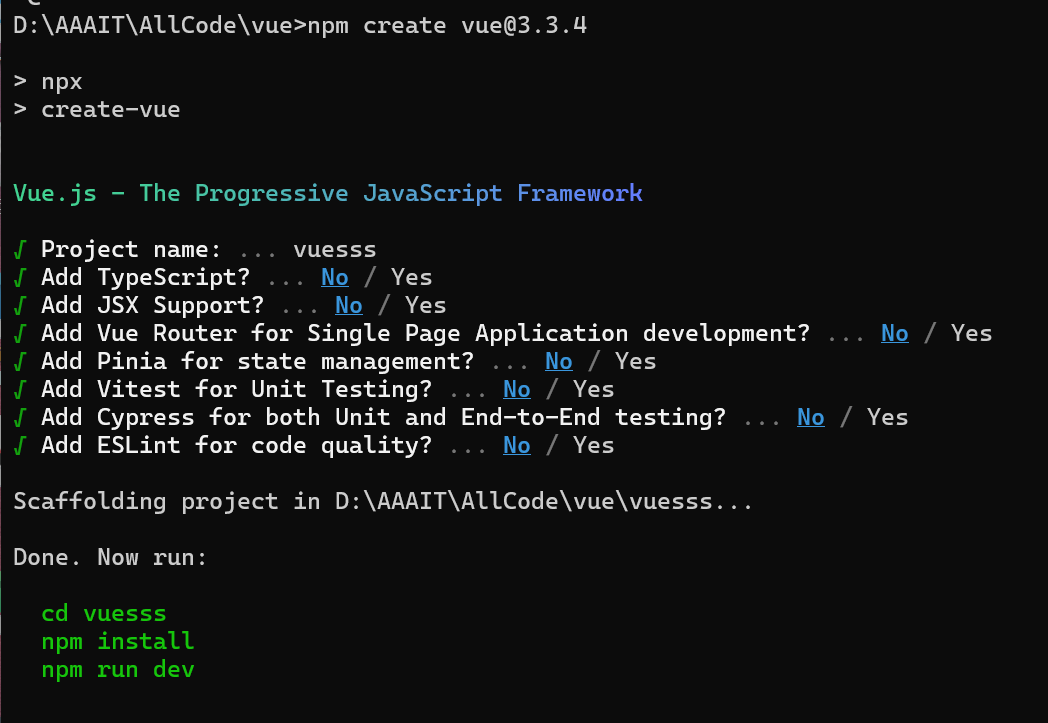
npm create vue@3.3.4
创建之后,起一个名字之后一直选no即可(回车默认no)。
之后按照绿色的字输入即可,即切换目录到vuesss 下载依赖。
之后就可以使用vs code 打开项目。
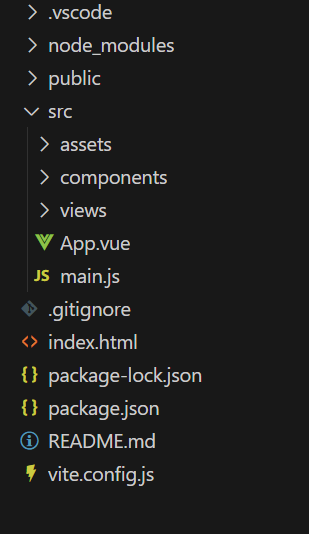
3、Vue项目开发流程

vite.config.js Vue项目的配置信息,如端口号 代理等
package.json Vue项目的配置文件,主要配置项目名,项目版本号,依赖的包,包的版本等
node_modules 下载的第三方的包资源,如依赖的第三方的JS
src 项目的源代码
-main.js 入口文件
-App.vue 根组件
-components 组件目录,存放通用组件
-assets 存放静态资源文件,图片、字体等
index.html 默认首页面 在其中引入了 main.js
main.js 是vue项目中的入口文件 在其中又导入了APP.vue 以及全局css main.css可以注释掉,不使用。
APP.vue vue项目的根组件,所有的数据都定义在其中 它与createApp({ }) { }内容对应
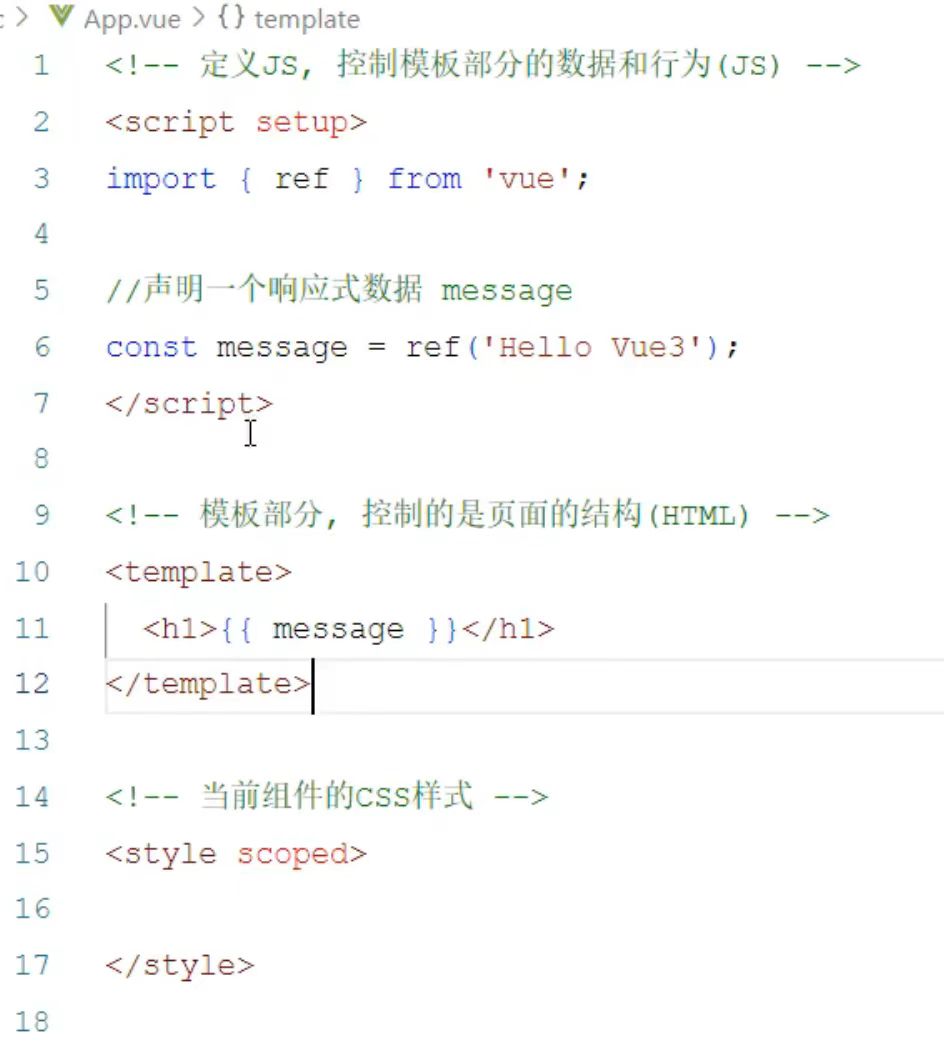
APP.vue中 <script></script>定义了JS,控制模板部分的数据和行为
<template></template> 模板部分,控制的是页面的结构(html)
<style></style>当前组件对应的css样式、
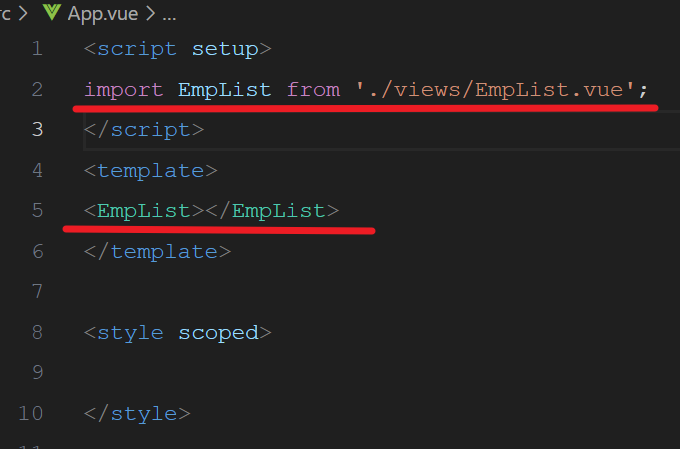
如果在别的地方写了其他.vue,可以在APP.vue中引入如下图
.vue是Vue项目的组件文件,在Vue项目中也称为单文件组件,会将JS,HTML,CSS封装在同一个文件里。

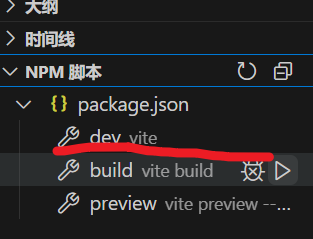
启动项目,执行下方内容,(或者在命令行输入npm run dev)在浏览器输入http://localhost:5173

4、API风格
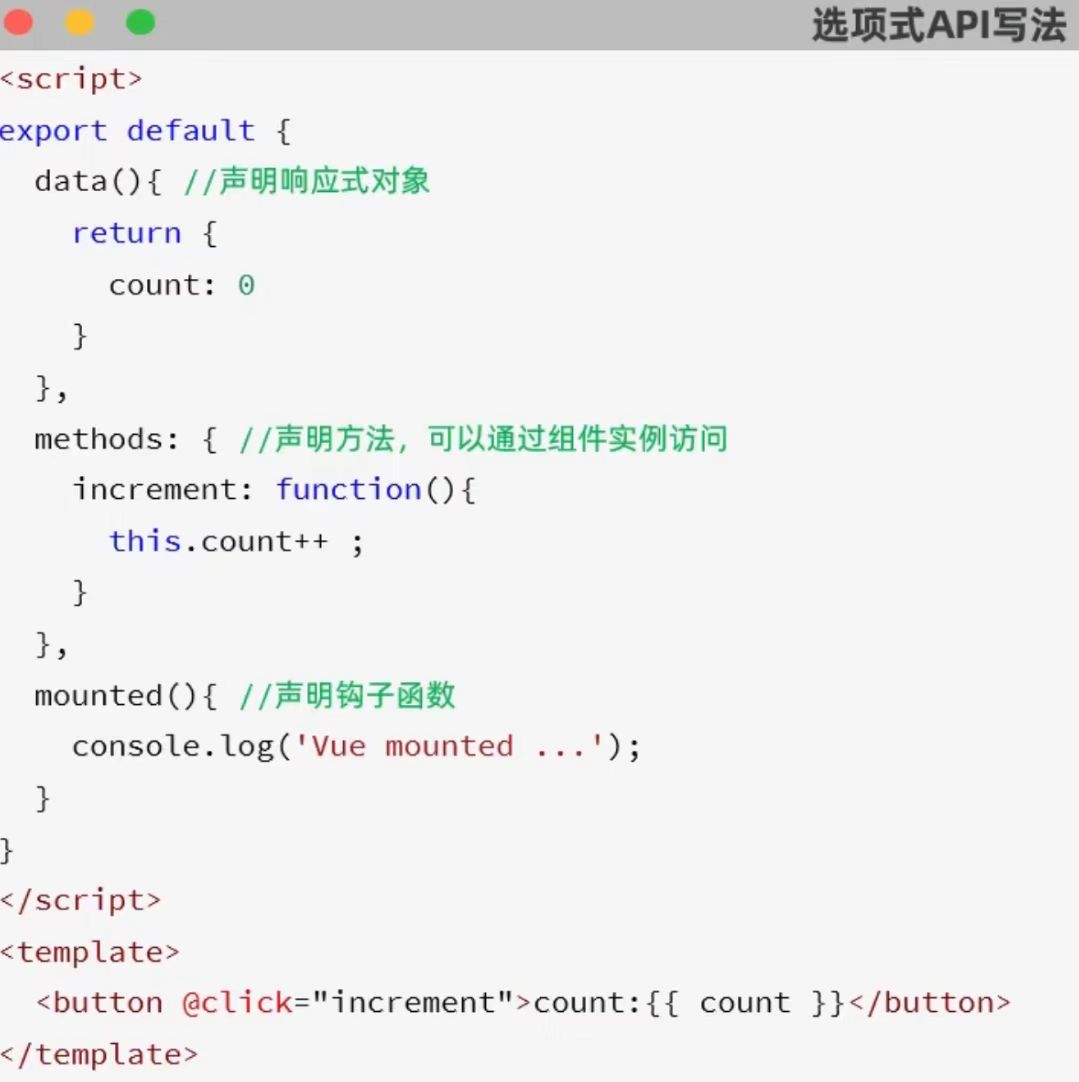
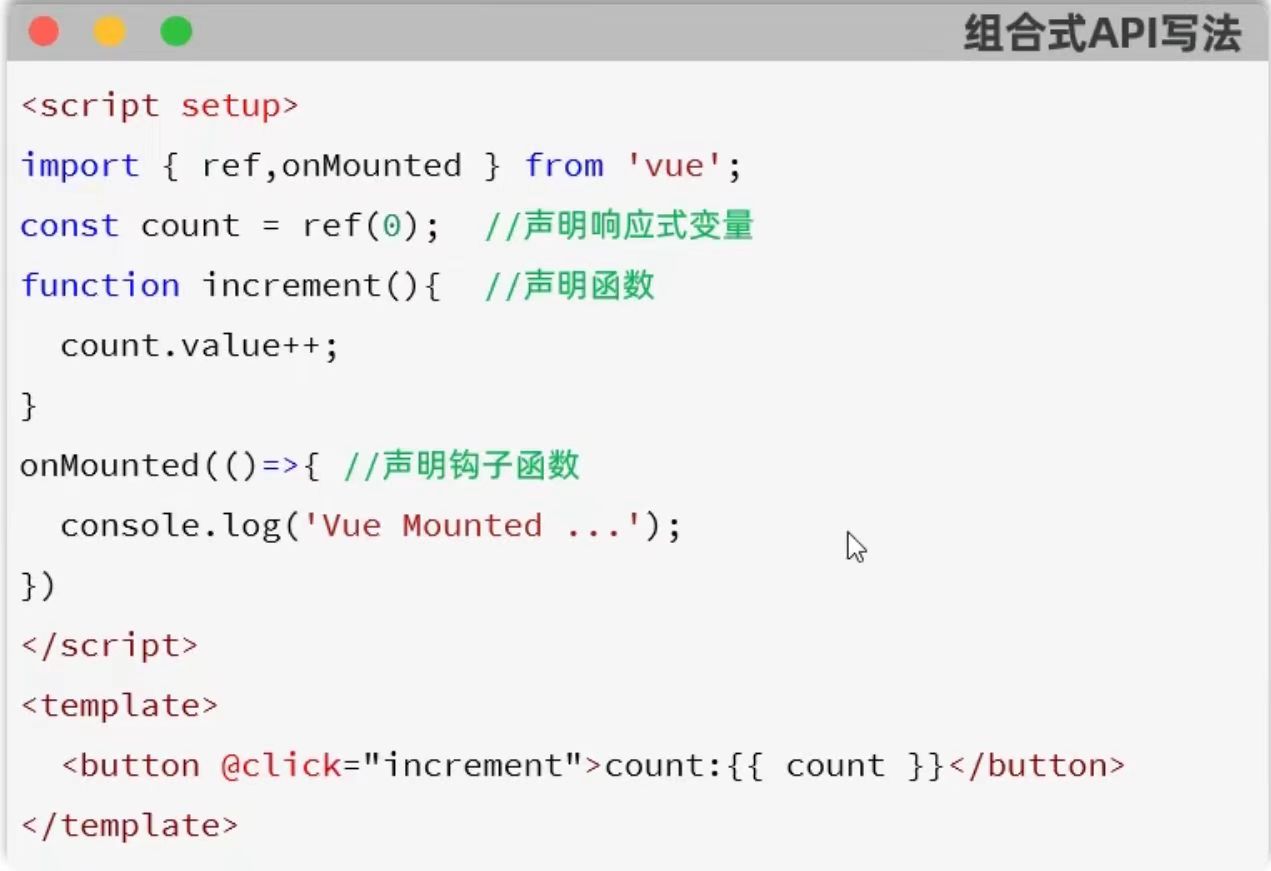
Vue的组件有两种不同的风格:选项式API 和组合式API.


注意:
- 组合式API需要在script标签中加setup ,是一个标识,告诉Vue需要进行一些处理,让我们可以更简洁的使用组合式API
- 在组合式api中没有this,
- count是响应式对象,是不能直接进行++的,在ref响应式对象中只有一个属性value,就是里面封装的值,所以应该操作value即count.value++
- 在JS中需要使用.value,在模板中可以直接使用count
选择:
- 使用vue构建完整的项目时即工程化vue时推荐使用组合式API。
- 只是用vue核心包中的一些指令,推荐使用选项式API。
5、案例
项目中用到axios,即可安装axios的依赖:npm install axios

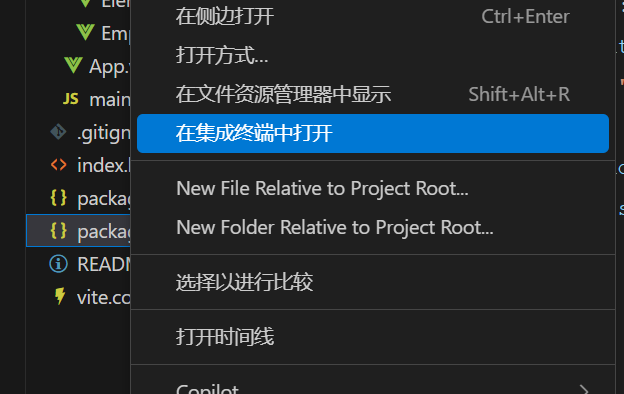
右键,点击在集成终端中打开,之后即可在下方输入命令

之后在项目中引入axios
<script setup>
import {ref,onMounted} from "vue";
import axios from "axios";
...........
</script>二、Element Plus
Element:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。
使用:
- 创建vue项目
- 参照官方文档,安装Element Plus组件库 : npm install element-plus@2.4.4 --save
- main.js中引入Element Plus组件库
//引入ElementPlus import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' //创建出的应用实例中要使用elementPlus createApp(App).use(ElementPlus).mount('#app')