
目录
1. 术语解释:
声明:
以下是CSS中的一行。它被称作一个声明。该声明由一个属性(color)和一个值(black)组成。
color:blank;声明块:
包含在大括号内的一组声明被称作一个声明块。声明块前面有一个选择器(如下面的body)。
body{
color:blank;
font-size:12px;
}
规则集:
选择器和声明块一起组成了规则集(ruleset)。一个规则集也简称一个规则
@规则:
@规则(at-rules)是指用“@”符号开头的语法。比如@import规则或者@media查询。
2.样式表的来源
用户代理样式(即浏览器默认样式)

作者样式表

! important声明

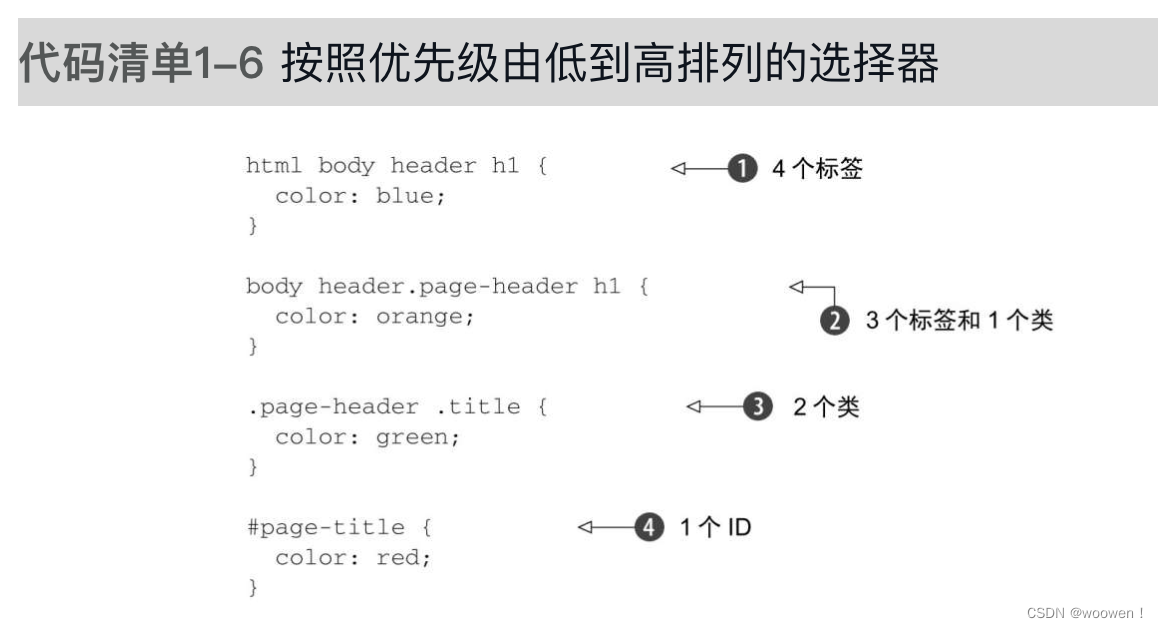
3.选择器优先级
优先级的准确规则如下。
❑ 如果选择器的ID数量更多,则它会胜出(即它更明确)。
❑ 如果ID数量一致,那么拥有最多类的选择器胜出。
❑ 如果以上两次比较都一致,那么拥有最多标签名的选择器胜出。

说明:
伪类选择器(如:hover)和属性选择器(如[type="input"])与一个类选择器的优先级相同。通用选择器(*)和组合器(>、+、~)对优先级没有影响。
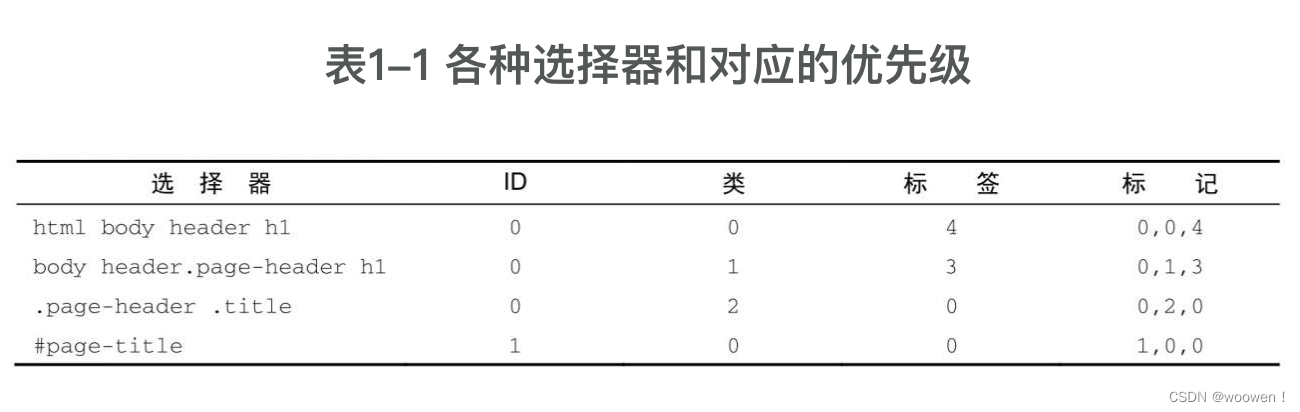
4.优先级标记
一个常用的表示优先级的方式是用数值形式来标记,通常用逗号隔开每个数。比如,“1,2,2”表示选择器由1个ID、2个类、2个标签组成。优先级最高的ID列为第一位,紧接着是类,最后是标签。

注:通常最好让优先级尽可能低,这样当需要覆盖一些样式时,才能有选择空间。
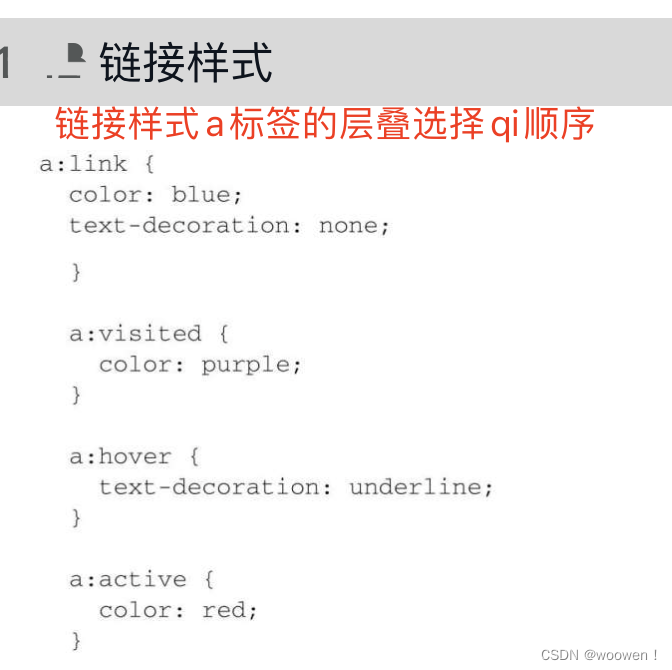
a标签 链接样式顺序:
a:link < a:visited < a:hover < a:actived
顺序的记忆口诀是“LoVe/HAte”(“爱/恨”),即link(链接)、visited(访问)、hover(悬停)、active(激活)

5.相对单位
像素单位(px)。它是绝对单位,即5px放在哪里都一样大。
而其他单位,如em和rem,就是相对单位。相对单位的值会根据外部因素发生变化
浏览器会根据相对单位的值计算出绝对值,称作计算值(computed value)
em和rem都是相对于font-size定义的
em:【em是相对于当前元素的单位】
1. 字号和字体的变化都会导致padding、height、width、border-radius等属性会跟着元素均匀的变化
2. 当前元素的字号决定了em 比如 body的font-size:16px, 那么1em = 16px
3. 继承父元素
4.em的复杂之处在于同时用它指定一个元素的字号和其他属性。这时,浏览器必须先计算字号,然后使用这个计算值去算出其余的属性值。这两类属性可以拥有一样的声明值,但是计算值不一样。
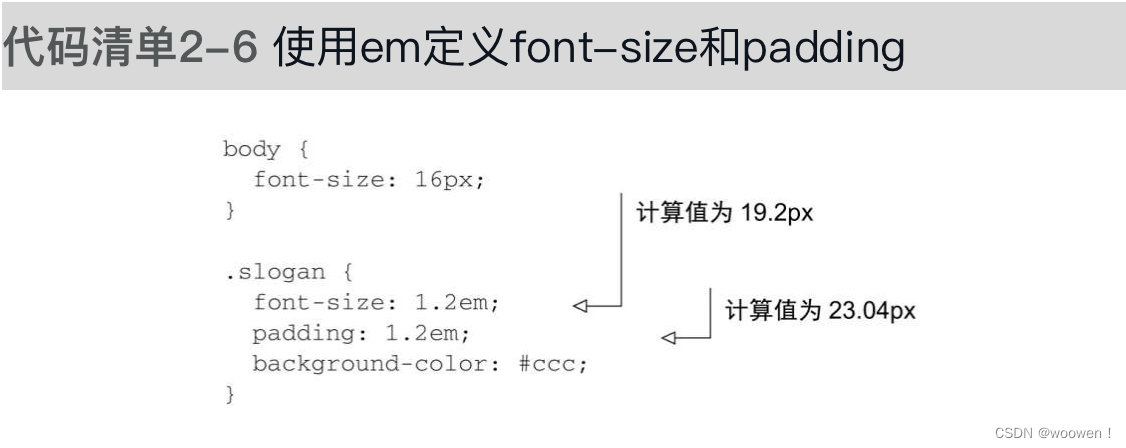
举例:使用em定义font-size和padding

在这个例子里,padding的声明值为1.2em,乘以19.2px(当前元素的字号),得到计算值为23.04px。尽管font-size和padding的声明值相同,计算值却不一样
⚠️注意:
如果不小心使用em不当的话,em就会变得难以驾驭。em用在内边距、外边距以及元素大小上很好,但是用在字号上就会很复杂。值得庆幸的是,我们有更好的选择:rem。
rem:(推荐使用)【rem是相对于根元素的单位】
不管在文档的什么位置使用rem,1.2rem都会有相同的计算值:1.2乘以根元素的字号
rem是root em的缩写
在文档中,根节点是所有其他元素的祖先节点。
<html>元素是顶级(根)节点
根节点有一个伪类选择器(:root),可以用来选中它自己。
这等价于类型选择器html,但是html的优先级相当于一个类名,而不是一个标签
提示:拿不准的时候,用rem设置字号,用px设置边框,用em设置其他大部分属性
响应式:
响应式——在CSS中指的是样式能够根据浏览器窗口的大小有不同的“响应”。这要求有意地考虑任何尺寸的手机、平板设备,或者桌面屏幕
像素是一个具有误导性的名称,CSS像素并不严格等于显示器的像素,尤其在高清屏(视网膜屏)下
6.视口的相对单位
相对于浏览器视口定义长度的视口的相对单位
视口——浏览器窗口里网页可见部分的边框区域。它不包括浏览器的地址栏、工具栏、状态栏。
❑ vh:视口高度的1/100。
❑ vw:视口宽度的1/100。
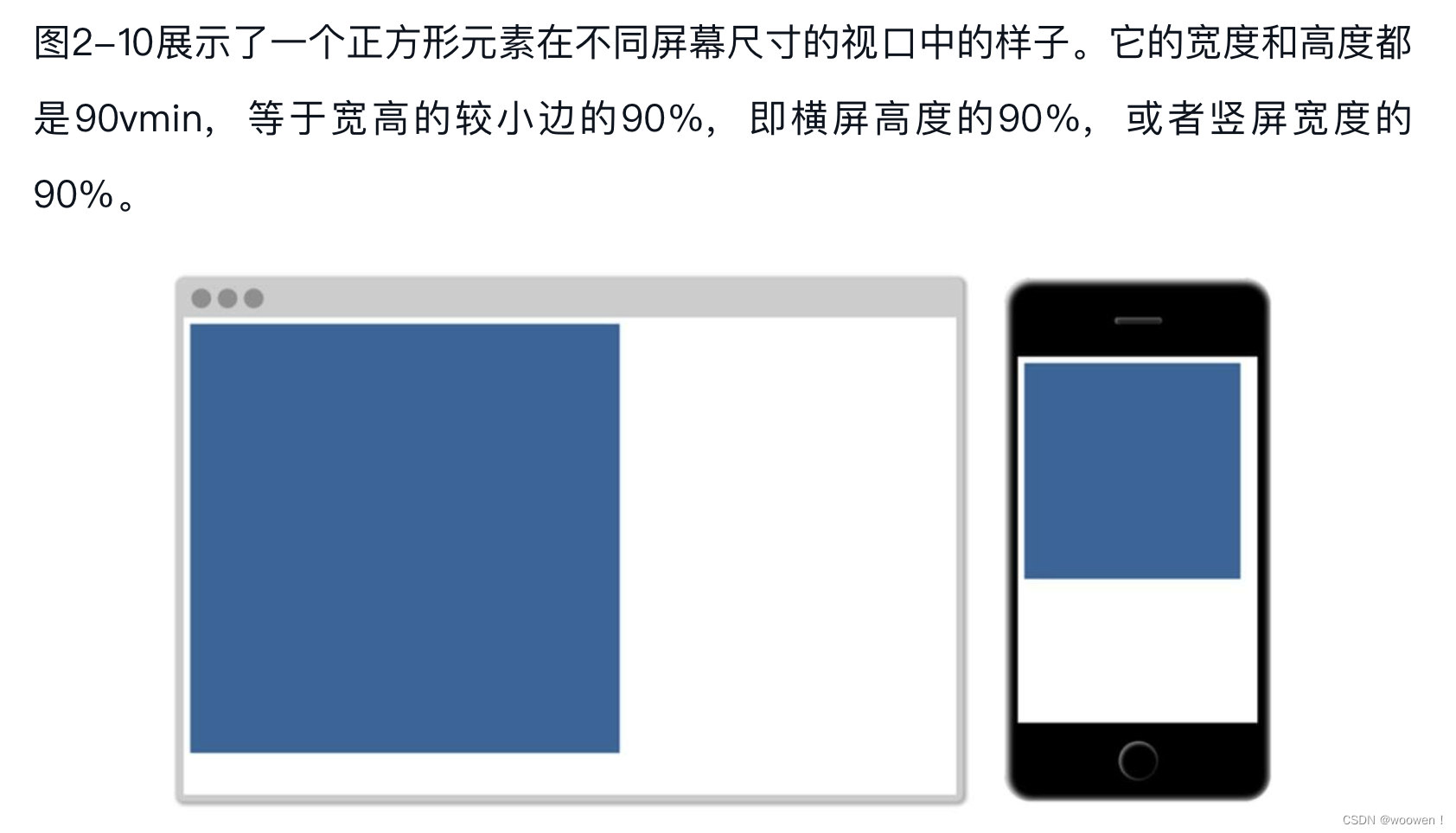
❑ vmin:视口宽、高中较小的一方的1/100(IE9中叫vm,而不是vmin)。
❑ vmax:视口宽、高中较大的一方的1/100(本书写作时IE和Edge均不支持vmax)[插图]。
vmin取决于宽和高中较小的一方,这可以保证元素在屏幕方向变化时适应屏幕。在横屏时,vmin取决于高度;在竖屏时,则取决于宽度。

6.1 使用vw定义字号
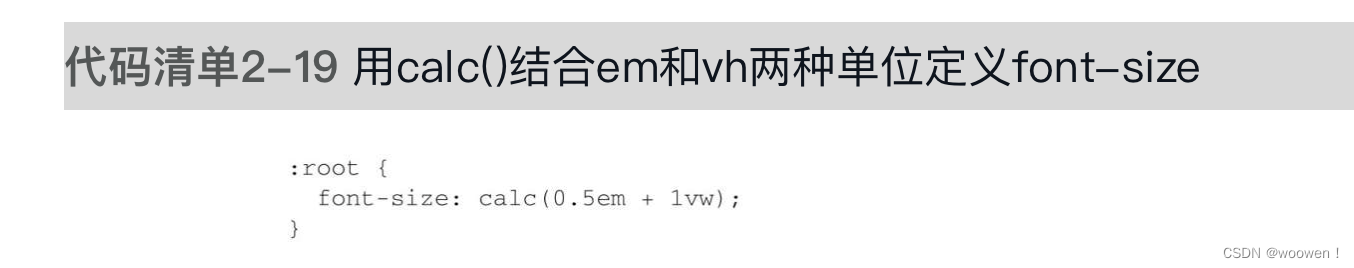
6.2 使用calc()定义字号
calc()函数内可以对两个及其以上的值进行基本运算。当要结合不同单位的值时,calc()特别实用。它支持的运算包括:加(+)、减(−)、乘(×)、除(÷)。加号和减号两边必须有空白,因此建议大家养成在每个操作符前后都加上一个空格的习惯,比如calc(1em + 10px)。

现在打开网页,慢慢缩放浏览器,字体会平滑地缩放。0.5em保证了最小字号,1vw则确保了字体会随着视口缩放。这段代码保证基础字号从iPhone 6里的11.75px一直过渡到1200px的浏览器窗口里的20px。可以按照自己的喜好调整这个值。
7.无单位的数值和行高
line-height属性比较特殊,它的值既可以有单位也可以无单位。通常我们应该使用无单位的数值
使用无单位的数值时,继承的是声明值,即在每个继承子元素上会重新算它的计算值。这样得到的结果几乎总是我们想要的。我们可以用一个无单位的数值给body设置行高,之后就不用修改了,除非有些地方想要不一样的行高。
8. 自定义属性(即CSS变量)
层叠变量的自定义属性
这个规范给CSS引进了变量的概念,开启了一种全新的基于上下文的动态样式。你可以声明一个变量,为它赋一个值,然后在样式表的其他地方引用这个值
自定义属性它真正的意义在于,自定义属性的声明能够层叠和继承:可以在多个选择器中定义相同的变量,这个变量在网页的不同地方有不同的值。
举例:
:root{
--main-font: 'sans-serif'
}1.变量名前面必须有两个连字符(--),用来跟CSS属性区分,剩下的部分可以随意命名
2.变量必须在一个声明块内声明。这里使用了:root选择器,因此该变量可以在整个网页使用
在声名块内的范围内使用该变量
上面的举例是在根root下设置的,所以变量 --main-font可以在网页内任意模块内使用!
3.调用函数var()就能使用该变量
p:{
font-family: var(--main-font);
}