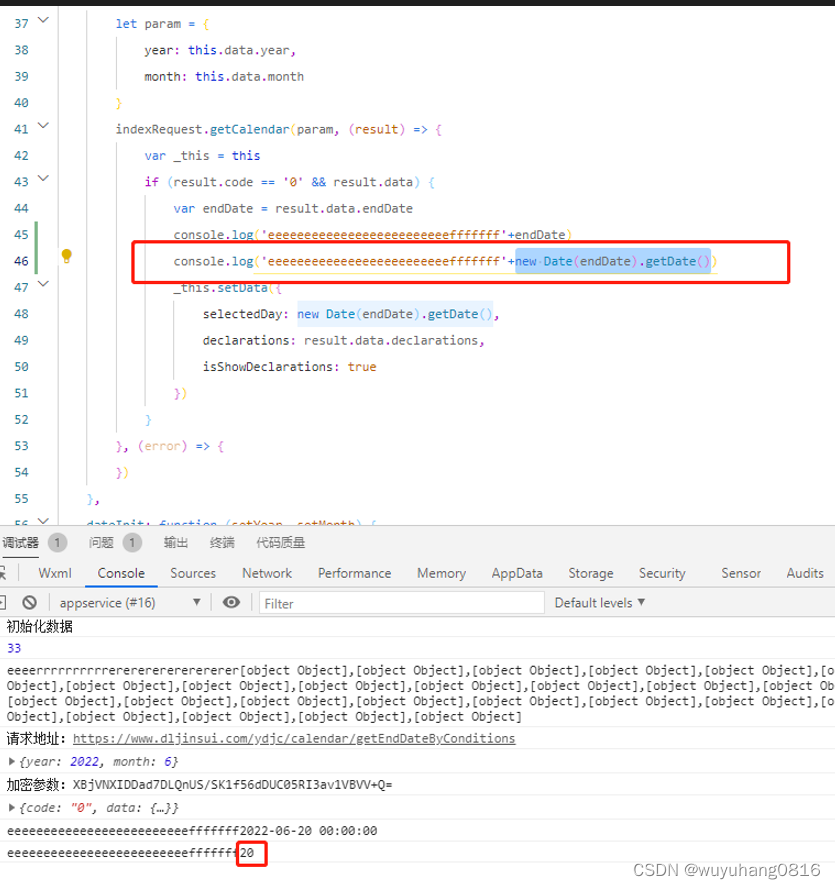
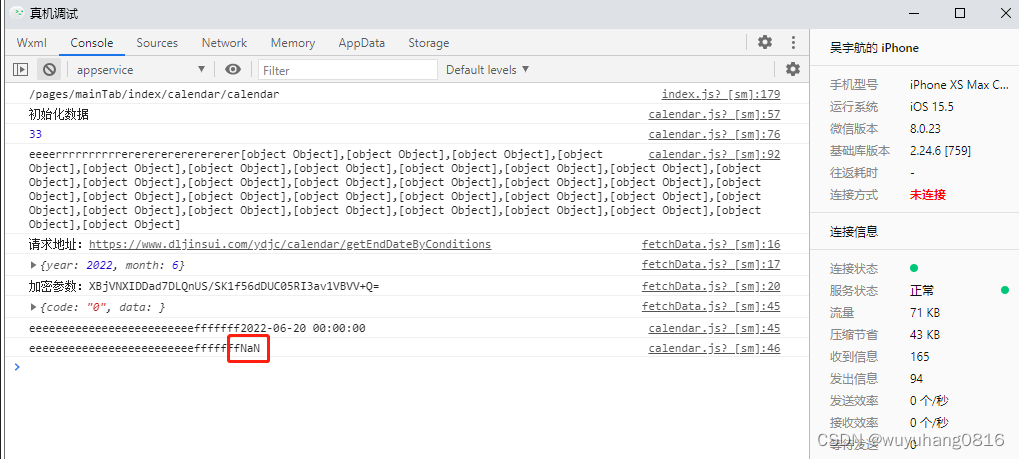
1.iOS上日期转换问题(
使用new Date(xxx)模拟器日期正常 ios上出现NaN
)


解决方法:
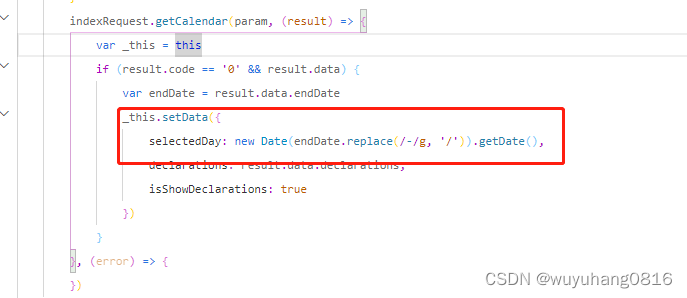
可用使用YYYY/MM/DD这种通用方法解决,在小程序/Uni-app中能够使用如下方法解决或自行替换其中的 ‘ - ’ 和 ‘ . ’ 为 ‘ / ’浏览器
let date = “2022-06-22”; const date1= new Date(date.replace(/-/g,'/'));

2.确认按钮字(【返回】)在真机上不显示
wx.showModal({
title: '提交成功',
content: '感谢您对本次课程的评价!',
confirmText: '返回',
showCancel: false,
confirmColor: 'black',
success(res) {
if (res.confirm) {
wx.navigateTo({
url: '../myLesson',
success: function (e) {
var page = getCurrentPages().pop();
if (page == undefined || page == null) return;
page.onLoad();
}
})
}
}
})
方案:https://www.jianshu.com/p/5543e2d488f1
3.通过微信扫一扫功能扫描二维码进入小程序(带参)
需求设计:通过扫描二维码进行上课签到,pc管理端维护了课程列表信息,对应课程做了生成该课程的签到二维码,用户通过扫该二维码进行对应课程签到
实现方法及坑爹点:
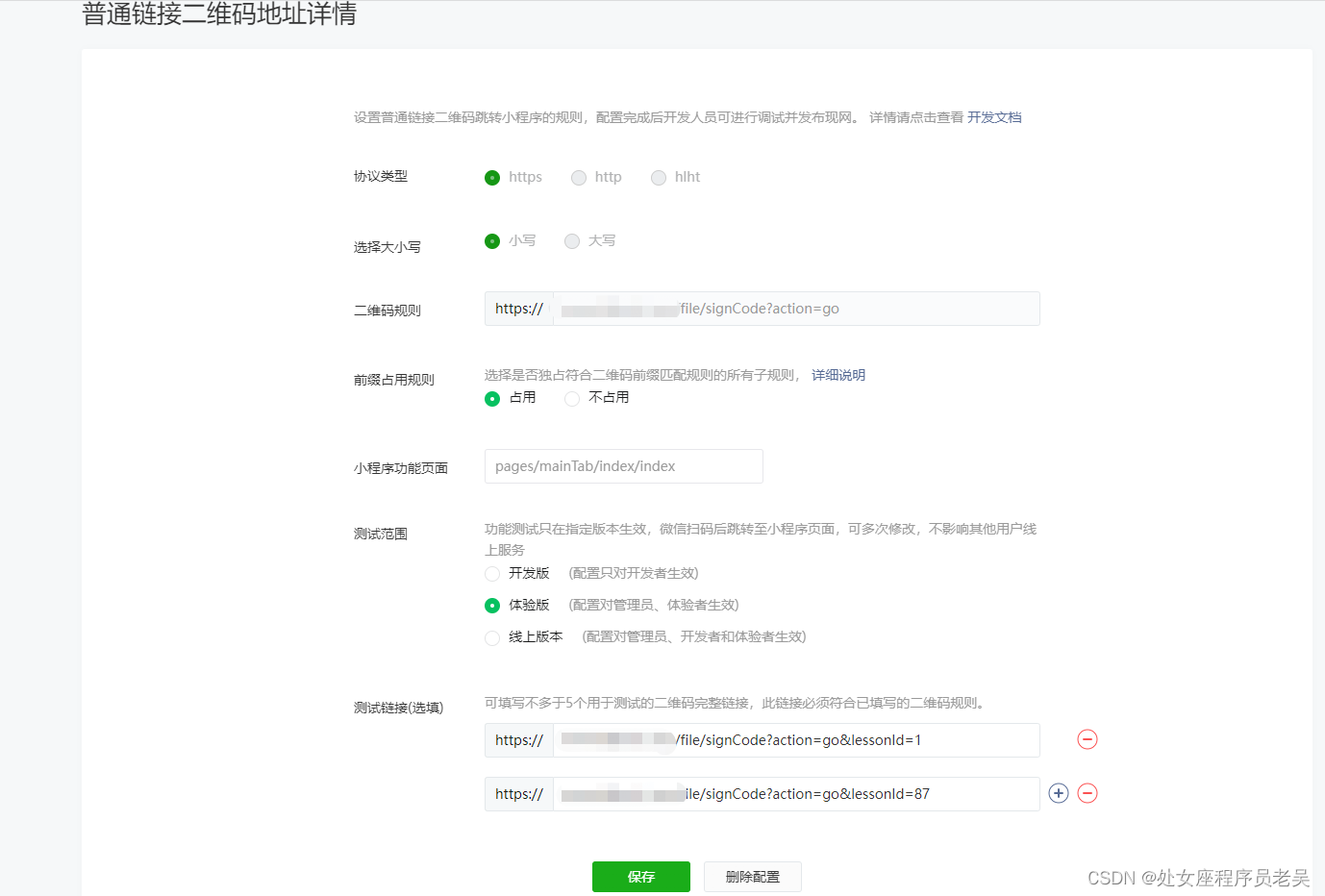
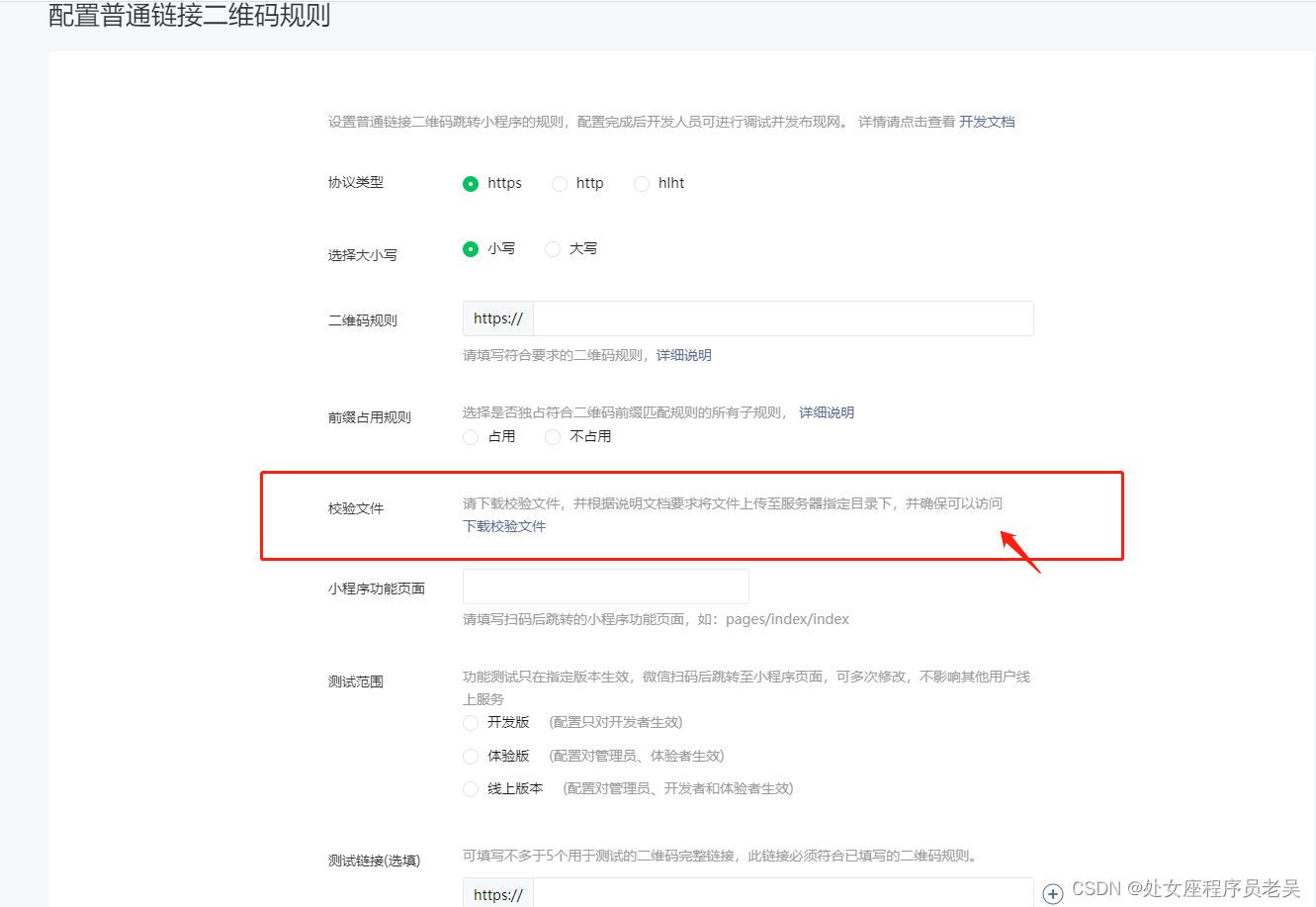
1)小程序管理端配置

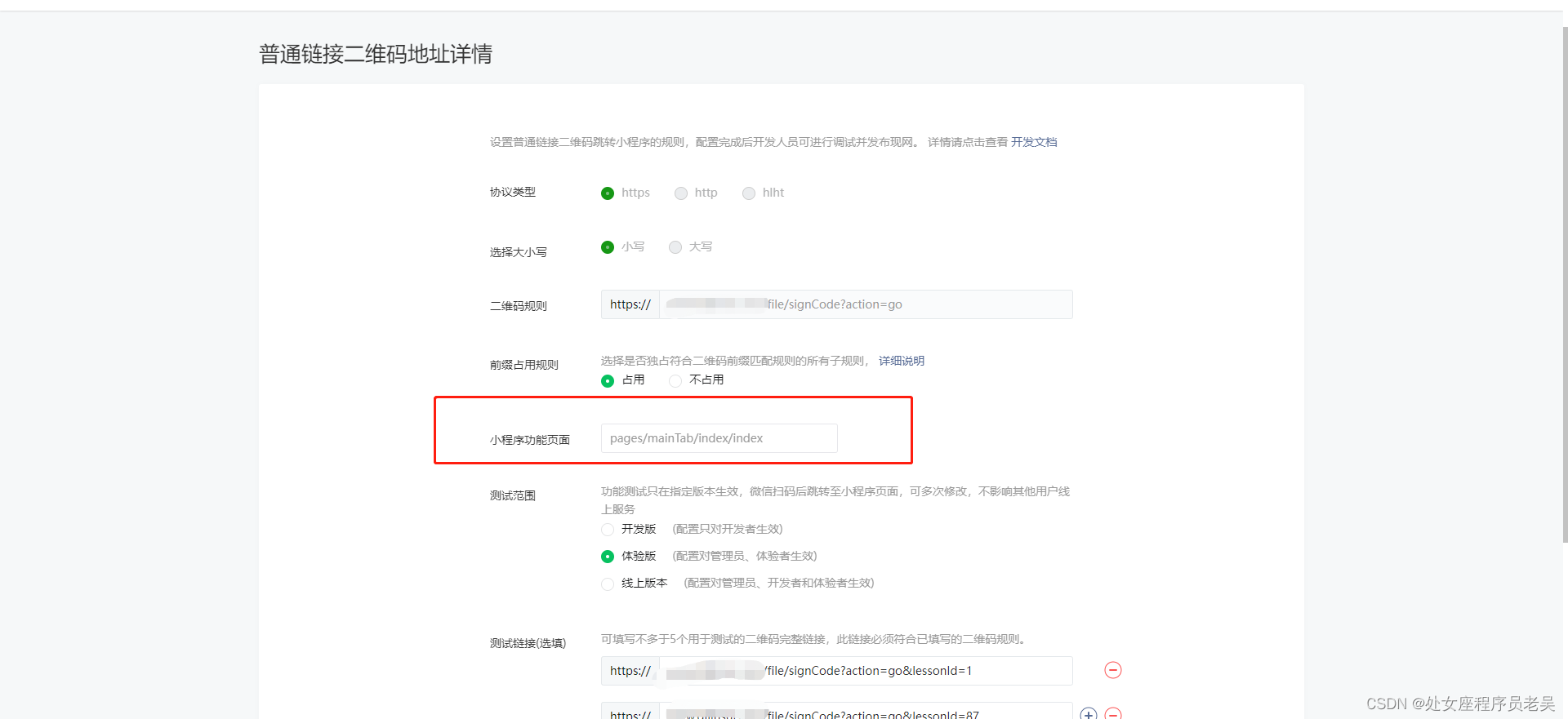
配置好的样子:
注意:1.新增时需要生成校验文件放到服务器指定路径下
2.发线上版本之前,二维码的链接只有与测试链接一致才能扫描和使用,发布线上版本后 匹配规则的链接均可使用

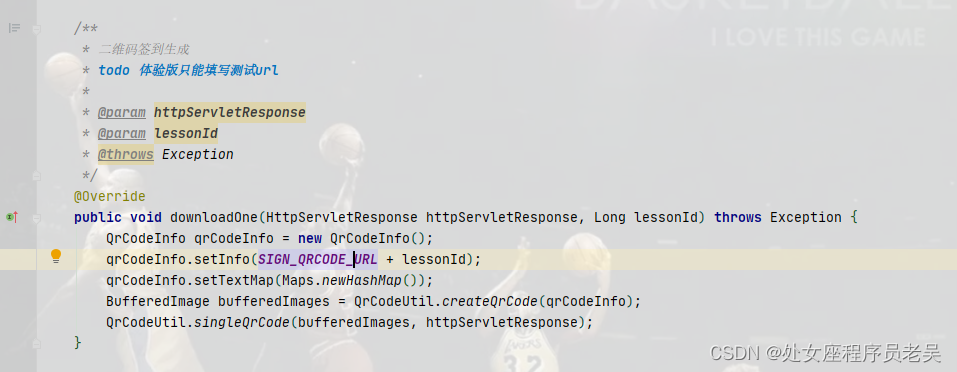
2) 后台生成带有链接及参数的二维码(后台生成二维码功能比较简单,有工具类,百度一搜一大堆,只要二维码链接符合测试链接规则即可了)
![]()

只做小程序测试的时候也可以通过在线工具生成带连接的二维码 按照小程序管理后台配置的测试连接生成二维码测试 我用的这个 草料二维码生成器草料二维码把二维码技术变成简单实用的产品,让每个人都可以快速复用成功案例经验,自由组合内容展示、表单、批量、数据统计、美化和标签排版等功能,免费制作出能高效解决业务问题的二维码https://cli.im/
直接把测试链接copy进去生成就可以使用了
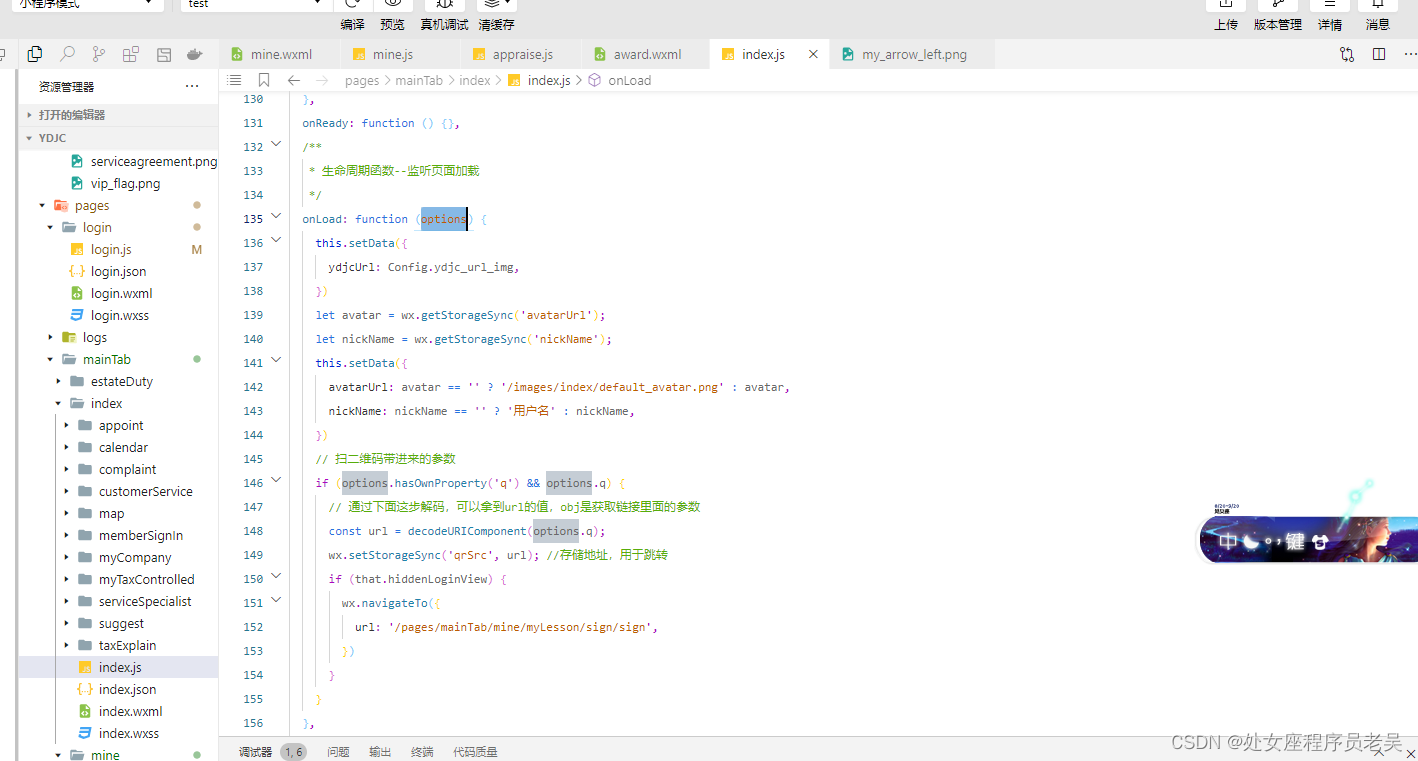
3)小程序代码
微信扫一扫跳转到的小程序对应页面在这里配置的

onload 的参数option 如果含有参数q 即证明是扫码带进来的参数;我这里是跳转到了index页面,先判断是否是登录状态 如果不是先走登录,如果已登录或登录成功后再带参跳转到签到页面进行后续业务逻辑处理
发布线上版本之后 小程序的测试链接和其他符合规则的链接都可以使用了 (体验版只有和测试链接一模一样才有效)