系列文章目录
提示:下面是简单的功能实现(时间紧迫,大晚上赶工)
el-select滚动条相关功能
背景与展望
这次的功能甚至可以说一点也不复杂,但是作为一名前端开发.感觉这种交互行为其实出现在我们这个及其简易的功能场景中,就很离谱。需求做了又砍掉,纯纯的浪费时间,唉
本次的功能主要如下:
- 给el-select添加滚动条(
设置样式)- 给el-select的滚动条
注册scroll事件(记得一定要移除scroll)- 体验感优化方法如下:
添加节流或防抖功能
添加loading交互- 场景优化:
不要污染全局的select框
缓存选择的options(回显)
采用footer插槽改变现有交互
拓展远端搜索供能
usehooks的提取(后面更新)
自定义指令的的声明(后面更新)
一、使用原生的js实现触底加载
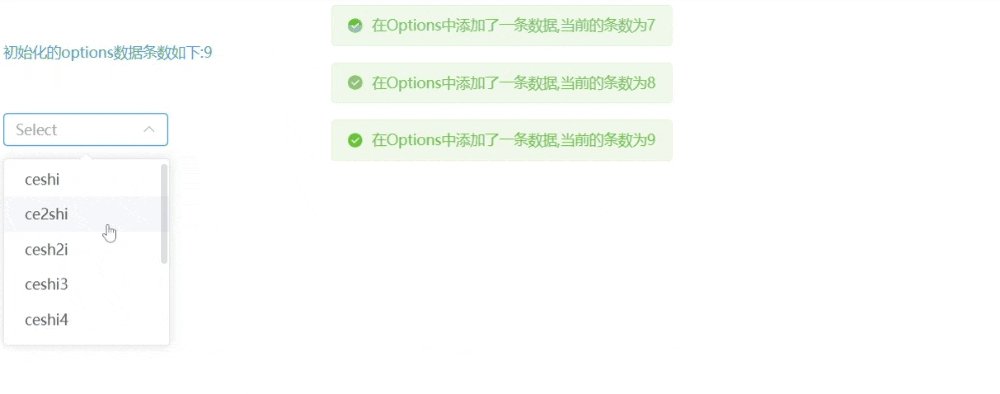
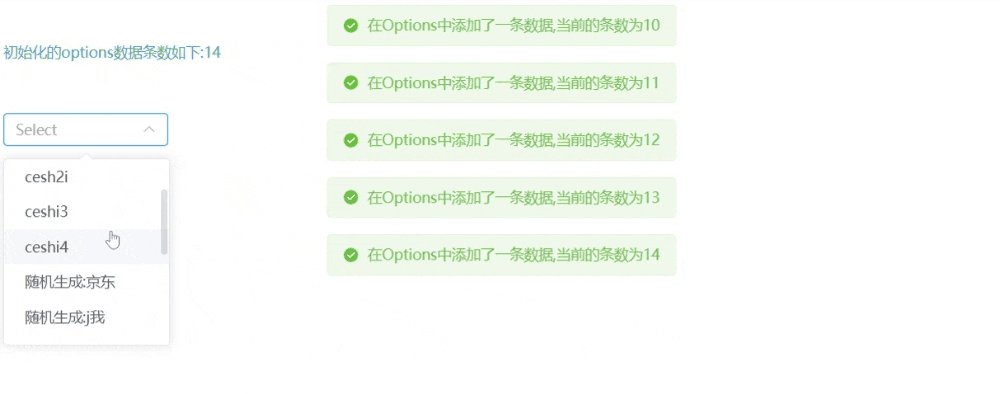
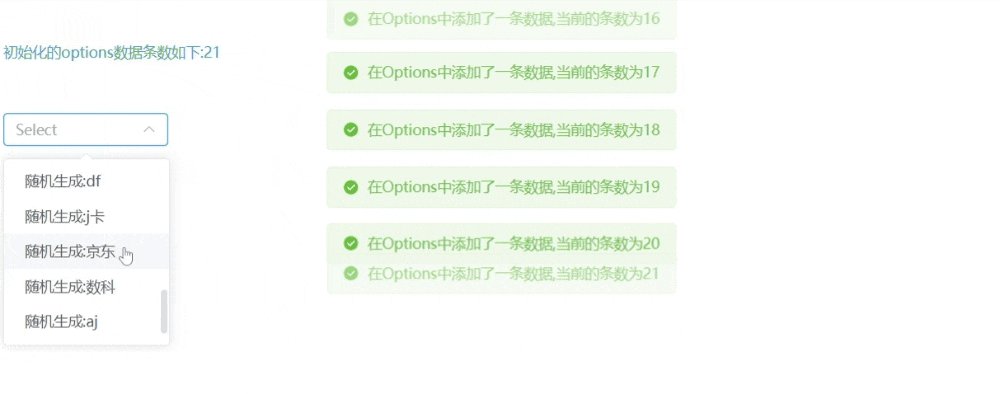
1.效果图如下:

2.HTML如下
// 此处使用的是高版本的 el-Select(具体的版本使用的方法都是类似的,下面会提到)
<body>
<div id="app">
<div style="margin: 50px 0px;"><el-text class="mx-1" type="primary">初始化的options数据条数如下:{{optionsLength}}</el-text></div>
<el-select multiple v-model="value" placeholder="Select" style="width: 160px; height: 180px;" @visible-change="handleScroll">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</body>
3.JS代码如下
//因为是使用的HTML文档 所以此处的代码风格是Vue2的
//(我上手还是蛮快的,哈哈哈哈哈哈,都3年多不写Vue2的代码了)
<script>
const mockData1=[{label:"ceshi ",value:"sele1ct1"},{label:"ce2shi ",value:"sele12ct1"},{label:"cesh2i ",value:"sele3ct1"},{label:"ceshi3 ",value:"select1"},{label:"ceshi4 ",value:"sel1ec23t1"}]
const { ElMessage } = ElementPlus;
const App = {
data() {
return {
message: "Hello Element Plus",
options:[],
value:"",
mockOptions:[]
};
},
computed:{
optionsLength:function(){
return this.options.length
}
},
methods: {
createNewOptionsData:function(){
const str="测试dflklsadj我f的k京东数科了解阿ghjghjgj卡丽打飞gjghj机考拉激发lajfdkl"
const randomNumber = Math.floor(Math.random()*(str.length-2))
const result =str.split("")[randomNumber] + str.split("")[randomNumber+1]
this.options.push({label:"随机生成:"+result,value:result})
},
scrollEvent(event){
const domTarget =event.target
const translateY = domTarget.scrollTop
const viewheight =domTarget.clientHeight
const allHeight = domTarget.scrollHeight
if(allHeight-translateY<=viewheight){
this.createNewOptionsData()
// 添加一个数据
ElMessage({
message: `在Options中添加了一条数据,当前的条数为${this.options.length}`,
type: 'success',
})
}
}
,
handleScroll:function(val){
//这里注释的三个类,主要是抓的弹窗中的popover类,
//一般情况下都可以使用,我这里使用的是 [el-scrollbar__wrap]
// el-select-dropdown__wrap el-scrollbar__wrap el-scrollbar__wrap--hidden-default
const dom = document.querySelector(".el-scrollbar__wrap")
if(!val){
dom.removeEventListener("scroll",this.scrollEvent)
}
dom.addEventListener("scroll",this.scrollEvent)
}
},
mounted() {
//此处都是为了mock数据
this.options =mockData1
this.createNewOptionsData()
},
};
const app = Vue.createApp(App);
app.mount("#app");
</script>
二、使用自定义指令解决问题(待补全)
敬请期待(2024-05-16 23:55)
总结
希望自己的写法可以帮助到遇到问题的人。有不足之处,或者可以优化的地方,欢迎大家给出自己的建议,会从大家的建议中汲取营养,提升自己!!!